طراحی لندینگ

طراحی لندینگ به مجموعه ای از طراحی رابط کاربری (User Interface) و طراحی تجربه کاربری (User Experience) گفته میشود.
طراحی UI شامل طراحی های بصری است که در طراحی سایت عبارتند از اصول رنگ شناسی، انتخاب فونت مناسب، سایز مناسب فونت در هر قسمت از طرح و مواردی از این دست.
این در حالی است که طراحی UX مقوله ای پیچیده است و می تواند شامل شناخت کاربر، شناخت نیازهای کاربر، پیدا کردن راه حل های مناسب برای چالش کاربر، و در نهایت انتخاب عبارات و تیتر های مناسب، جای گیری مناسب هر قسمت از سایت باشد.
طراحی لندینگ به مجموعه ای از طراحی رابط کاربری (User Interface) و طراحی تجربه کاربری (User Experience) گفته میشود.
طراحی UI شامل طراحی های بصری است که در طراحی سایت عبارتند از اصول رنگ شناسی، انتخاب فونت مناسب، سایز مناسب فونت در هر قسمت از طرح و مواردی از این دست.
این در حالی است که طراحی UX مقوله ای پیچیده است و می تواند شامل شناخت کاربر، شناخت نیازهای کاربر، پیدا کردن راه حل های مناسب برای چالش کاربر، و در نهایت انتخاب عبارات و تیتر های مناسب، جای گیری مناسب هر قسمت از سایت باشد.
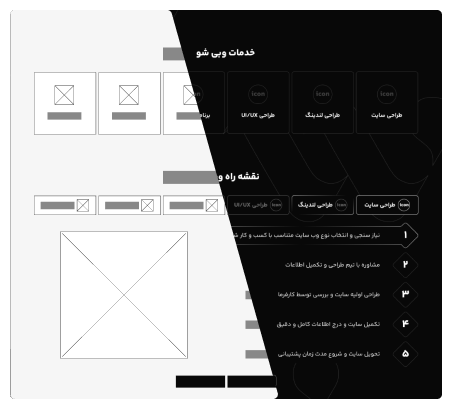
نقشه راه

نیاز سنجی و انتخاب نوع وب سایت متناسب با کسب و کار شما
1
توضیحات این مرحله
.
.
.
.
.
توضیحات این مرحله
.
.
.
.
.
توضیحات این مرحله
.
.
.
.
.
توضیحات این مرحله
.
.
.
.
.
توضیحات این مرحله
.
.
.
.
.
نظر مشتریان طراحی لندینگ

ما بالای ۳۰-۴۰ بار طراحی رو عوض کردیم و همچنان داریم عوض میکنیم, از نظر ما سایت اوکیه و امیدواریم مردم هم بپسندن و استفاده کنن و بهترین چیز این بود که قالب عوض شد, یه سری حالت ها عوض شد. ایده های جدیدی اضافه شد که ما هیچوقت بهش فکر نمیکردیم. این از همه بهتر بود.

ما بالای ۳۰-۴۰ بار طراحی رو عوض کردیم و همچنان داریم عوض میکنیم, از نظر ما سایت اوکیه و امیدواریم مردم هم بپسندن و استفاده کنن و بهترین چیز این بود که قالب عوض شد, یه سری حالت ها عوض شد. ایده های جدیدی اضافه شد که ما هیچوقت بهش فکر نمیکردیم. این از همه بهتر بود.

ما بالای ۳۰-۴۰ بار طراحی رو عوض کردیم و همچنان داریم عوض میکنیم, از نظر ما سایت اوکیه و امیدواریم مردم هم بپسندن و استفاده کنن و بهترین چیز این بود که قالب عوض شد, یه سری حالت ها عوض شد. ایده های جدیدی اضافه شد که ما هیچوقت بهش فکر نمیکردیم. این از همه بهتر بود.
تعرفه طراحی لندینگ